The apostrophe is a CMS framework for Node.js that supports in-context editing, schema-driven content types, flexible widgets, and much more. This article is about setting up ApostropheCMS on your Ubuntu system and then creating a sample CMS project to get you started. We will be installing the application through the default Ubuntu command line application called the Terminal. The simplest way to open the Terminal is either through the Ctrl+Alt+T shortcut or through the Application Launcher search(accessible through the Super/Windows key).
Note: The article presents running the commands and procedures for installing ApostropheCMS on a Ubuntu 18.04 LTS.
Verify and Install Prerequisites
Before installing ApostropheCMS on your system, you need to make sure of a few things. Since we are explaining how to install the application on a Ubuntu 18.04 LTS, lets first make sure that you are using the same release of Ubuntu.
Open your Ubuntu Terminal application and then enter the following command:

The output should print Ubuntu 18.04.x as your Ubuntu release.
The next thing to ensure is that the Build Essential package is installed on your system. This will be required to run some NPM packages smoothly. Run the following command in order to install the Build Essential package:
|
|
$ sudo apt-get install build-essential |
Since adding, updating and configuring software on Ubuntu requires administrative privileges, we will run all such commands as a sudo user.
Install ApostropheCMS and create a dummy CMS App
The installation of ApostropheCMS on Ubuntu may seem cumbersome to some, but if you follow the below mentioned steps, you will have no trouble installing it on your Ubuntu. The last few steps will also describe how you can create an empty CMS project on Ubuntu and deploy it on your system through NPM.
Step 1: Create a user to be used as ApostropheCMS Administrator
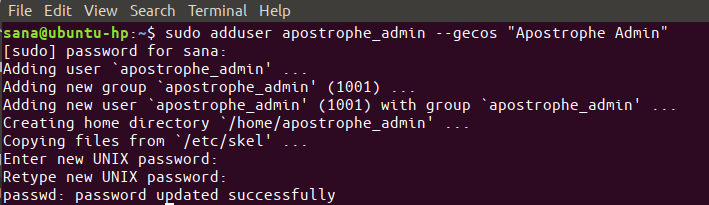
We need to first create a non-root user, give it sudo privilege, and then switch to it. This user will be an ApostropheCMS administrator who will make all the installations and configurations for the CMS. Run the following command as sudo to create a new user:
|
|
$ sudo adduser apostrophe_admin --gecos "Apostrophe Admin" |

You can, of course, use any other username that you want.
Now, give sudo right to your new user through the following command:
|
|
$ sudo usermod -aG sudo apostrophe_admin |

Finally, switch to the new user as follows:
|
|
$ sudo su - apostrophe_admin |

You are now working as the new user; this is also reflected in your command prompt.
Step 2: Set up proper time zone
It is good to make sure that proper timezone is set on your system according to your region. You can configure time zone through the following command:
|
|
$ sudo dpkg-reconfigure tzdata |
Step 3: Update your apt-get index and Upgrade your Ubuntu
When we use the apt/apt-get commands, they check for the version of the software listed in your local repository index. If you want to install the latest version of the software available on the Internet repository rather than in the local ones, you need to update your system’s repository index. Run the following command to update the repository index and also upgrade your system, which is also important to do time to time:
|
|
$ sudo apt-get update && sudo apt-get upgrade -y |

Step 4: Install NodeJS and NPM, and verify their installation
NPM is a package manager for NodeJS with hundreds of thousands of packages. Let us install them both through the following commands:
|
|
$ curl -sL https://deb.nodesource.com/setup_10.x | sudo -E bash - |

Also run,
|
|
$ sudo apt-get -y install nodejs |

You can verify that NodeJS is installed on your system through the following command:

For verifying NPM installation, run the following command:

Step 5: Install MongoDB and verify its installation
In order to install MongoDB, we will first add its GPG key through the following command:
|
|
$ sudo apt-key adv --keyserver hkp://keyserver.ubuntu.com:80 --recv 9DA31620334BD75D9DCB49F368818C72E52529D4 |
Tip: You can select all such long commands from here and paste them in the Terminal using the Ctrl+Shift+V shortcut.

Now, create a .list file in the /etc/apt/sources.list.d folder through which we will install MongoDB:
|
|
$ echo "deb [ arch=amd64 ] https://repo.mongodb.org/apt/ubuntu bionic/mongodb-org/4.0 multiverse" | sudo tee /etc/apt/sources.list.d/mongodb-org-4.0.list |

In order for your system to recognize this new .list file, run the following command:

You are now ready to install MongoDB. Run the following command as sudo to install the package:
|
|
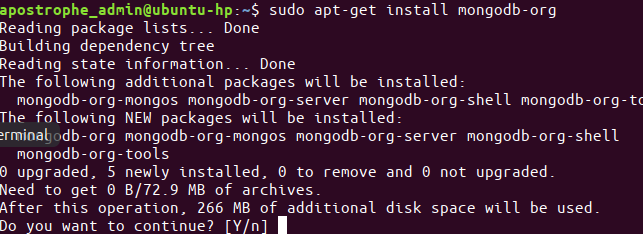
$ sudo apt-get install mongodb-org |

Since we have not used the -y flag with the apt-get install command, our system will prompt us with y/n options where some confirmation is needed. Enter Y at such a prompt. The installation might take some time depending on the speed of your Internet, after that, MongoDB will be installed on your system.
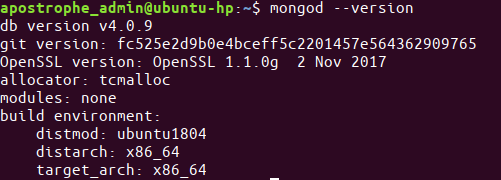
You can verify the installation by running the following command:

The output displays the version number and thus verifies the installation of the software on our systems.
Step 6: Start the MongoDB Daemon
Run the following command so that the MongoDB service starts running on your system:
|
|
$ sudo service mongod start |

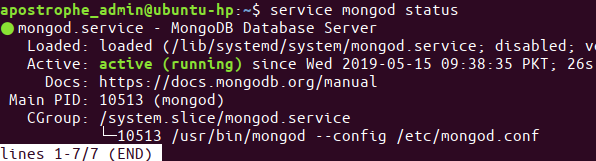
You can check the status of the service any time by running the following command:

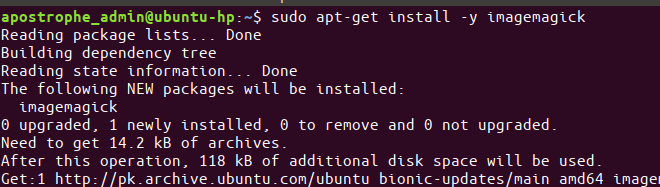
Step 7: Install Imagemagick
The next step is to install the Imagamagick tool through the following command:
|
|
$ sudo apt-get install -y imagemagick |

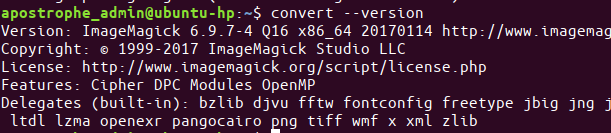
You can verify the installation of this tool and also get the version number through the following command:
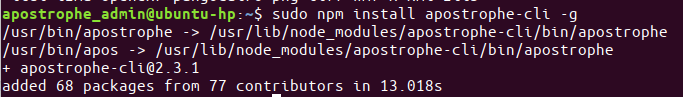
 Step 8: Install Apostrophe CLI
Step 8: Install Apostrophe CLI
Now we will install Apostrophe’s CLI tool, which we will use to create a new project:
$ sudo npm install apostrophe-cli -g

Step 9: Create a CMS project
In your current directory, create a new directory as follows:
Then, switch to that directory through this command:

At this location, create a new apostrophe project as follows:
|
|
$ sudo apostrophe create-project [project-name] |
I will be creating a project by the name of apostrophe-project as follows:
|
|
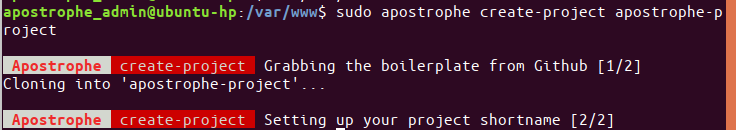
$ sudo apostrophe create-project apostrophe-project |

Step 7: Give the created admin user the ownership of the project
Remember that we created a new user that we are now logged in as. Now is the time to give the ownership of our ApostropheCMS project to this user. Run the following shown command to do so:
|
|
$ sudo chown -R [username]:[username] [project-name] |
In my case, the command would be:
|
|
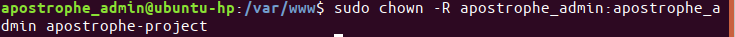
$ sudo chown -R apostrophe_admin:apostrophe_admin apostrophe-project |
 Step 8: Install some required dependencies and start the NPM server
Step 8: Install some required dependencies and start the NPM server
Change the current directory to your Apostrophe Project folder. This folder is created in your current directory and you can use the cd command to directly switch to it.
In our case:
Now run the following commands one by one:
![cd [project-name] - img cd [project-name]](http://aclouda.com/wp-content/uploads/2019/11/word-image-22.png)
And then,
|
|
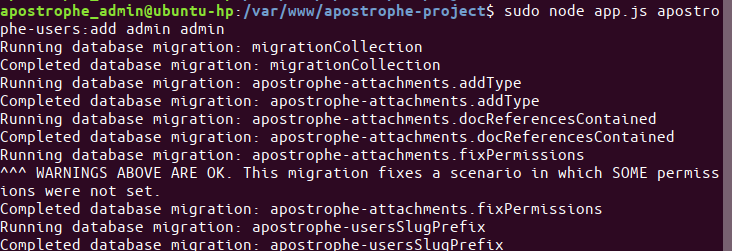
$ sudo node app.js apostrophe-users:add admin admin |

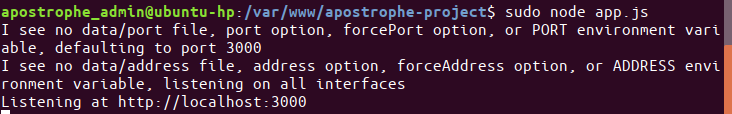
Now, run the following command to deploy the project.

Step 9: Open the dummy Apostrophe project in your web browser:
Open one of your web browsers and open the following link where your sample ApostropheCMS application should now be deployed:
http://your_server_ip:3000
I will open it through my localhost on the following link:
http://localhost:3000

Apostrophe CMS is now all set up on your Ubuntu now! This would serve as a basis for you to create and deploy meaningful and productive CMS applications on Ubuntu.
Related materials:

Views All Time
1

Views Today
5
The following two tabs change content below.
Filed under:
Services by Karim Buzdar